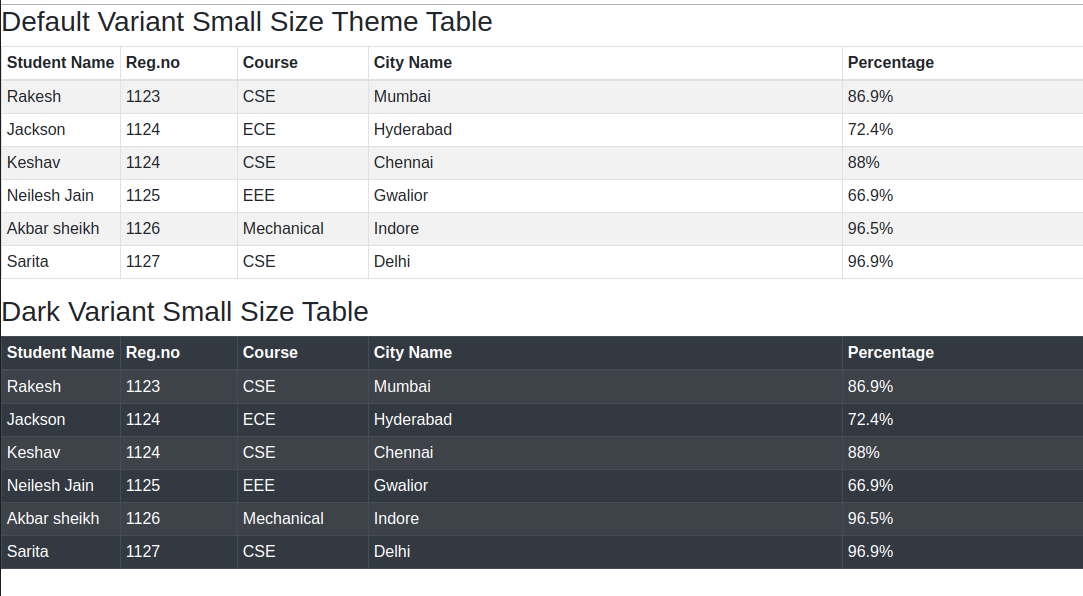
reactjs - How can I adjust the following implementation of react material- table to customize column width, and to avoid cell wrapping of value? - Stack Overflow

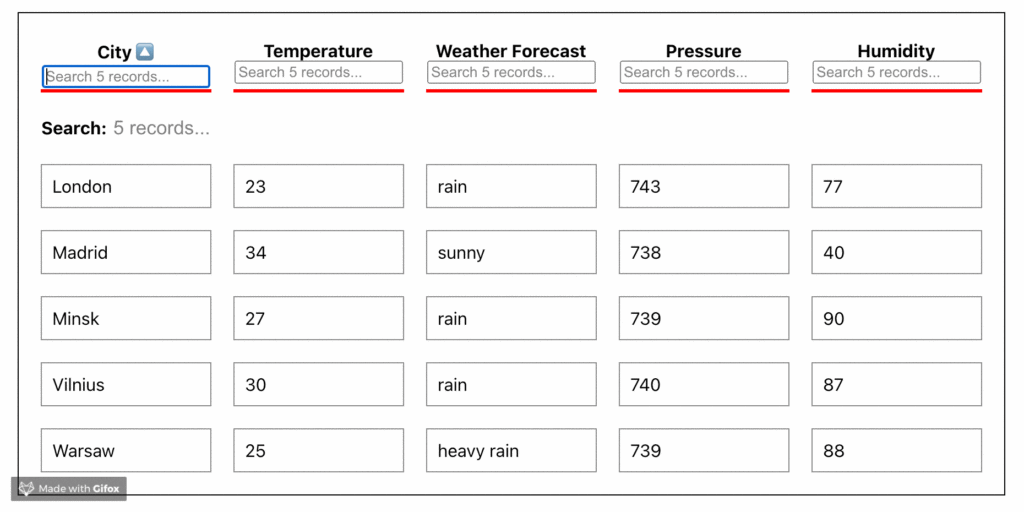
HTML : React.js: Set sticky table-header cell width based on corresponding table-row cell width - YouTube

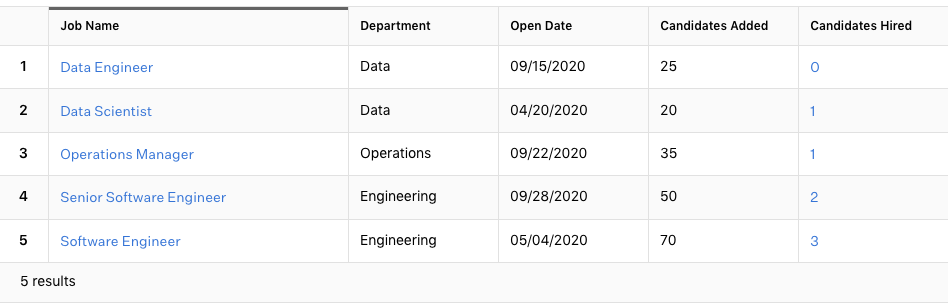
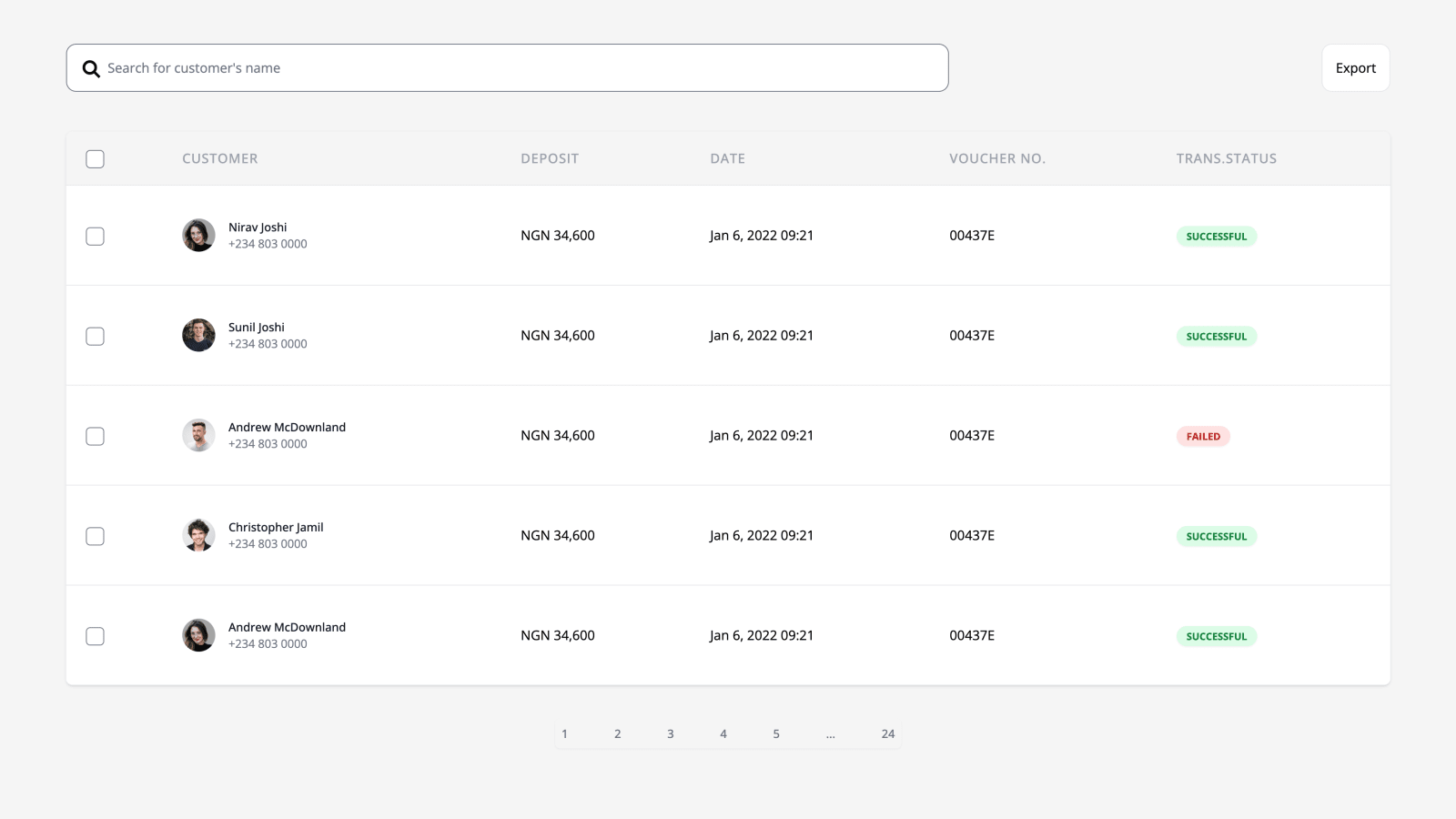
How to create table with data grid, checkbox and pagination using React table and Tailwind CSS. - DEV Community